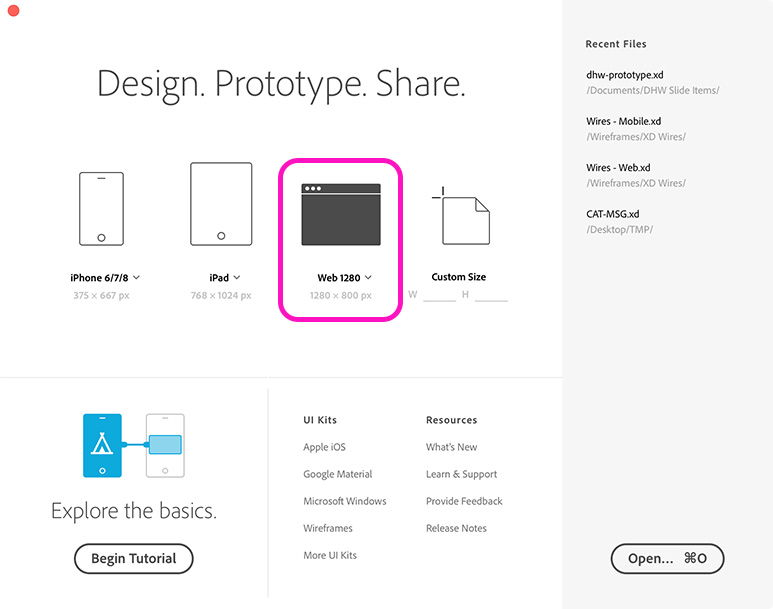
Adobe XDのはじめての方へ。 超基本的な使い方まとめです★ 私のamityブログのデザインを どうやって作ったか、そのプロセスを紹介しながら、基本の使い方を説明していきますね Web制作の提案時に使える、XDを使用したスライドショー。モックアップの作り方。 今回は、AdobeXDを使ったWebデザインの基本的な作り方を解説していきたいと思うんですが、 TOPページのデザインをする時に、よくあるケースとして、 ファ Adobe XDでこんな感じのテキストアニメーション作るのめっちゃオススメ! 仕事で Twitter広告作るために、これをひたすらやってた時があり、今世界でAdobe XDのテキストアニメーション作るの一番うまい自信ある(笑) 作り方なんだけど、

Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ
Xd アニメーション 作り方
Xd アニメーション 作り方- Bill Hilf recalls an early day in his career at Microsoft He had been hired away from IBM, where he led Big Blue's Linux/ Open Source Software technical strategya job description that at first glance wouldn't land him anywhere near the Redmond, Washington campus But there he was, standing in the room that would become the Microsoft Open Source Software Lab, a place Adobe XDを使えばこんなアニメーションを数分もあれば作ることができます。ではご説明します。 やり方 まずはイラストをIllustratorで作成 Adobe XDでもベクターを使ったイラストを可能作成ですが、僕はIllustratorのほうが得意なのでいつもこちらで作成してい




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media
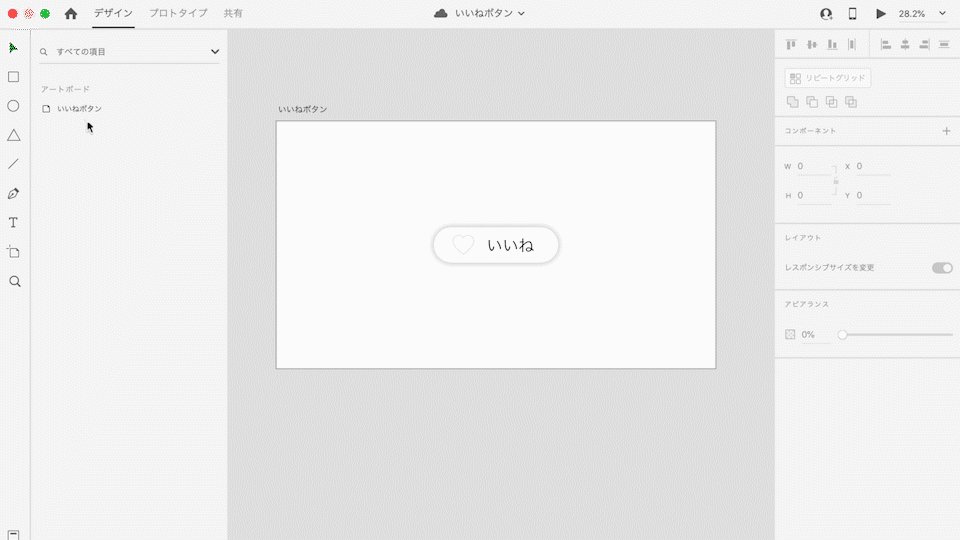
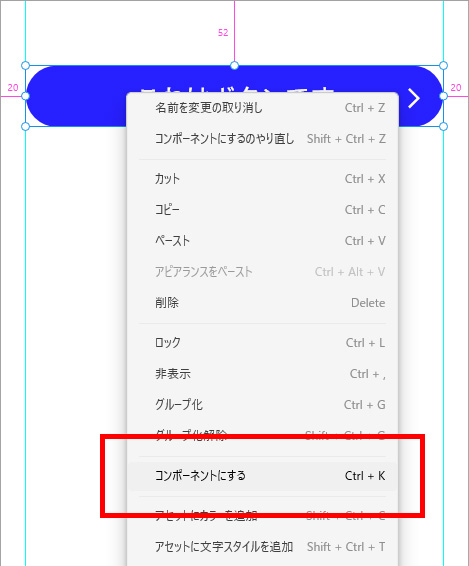
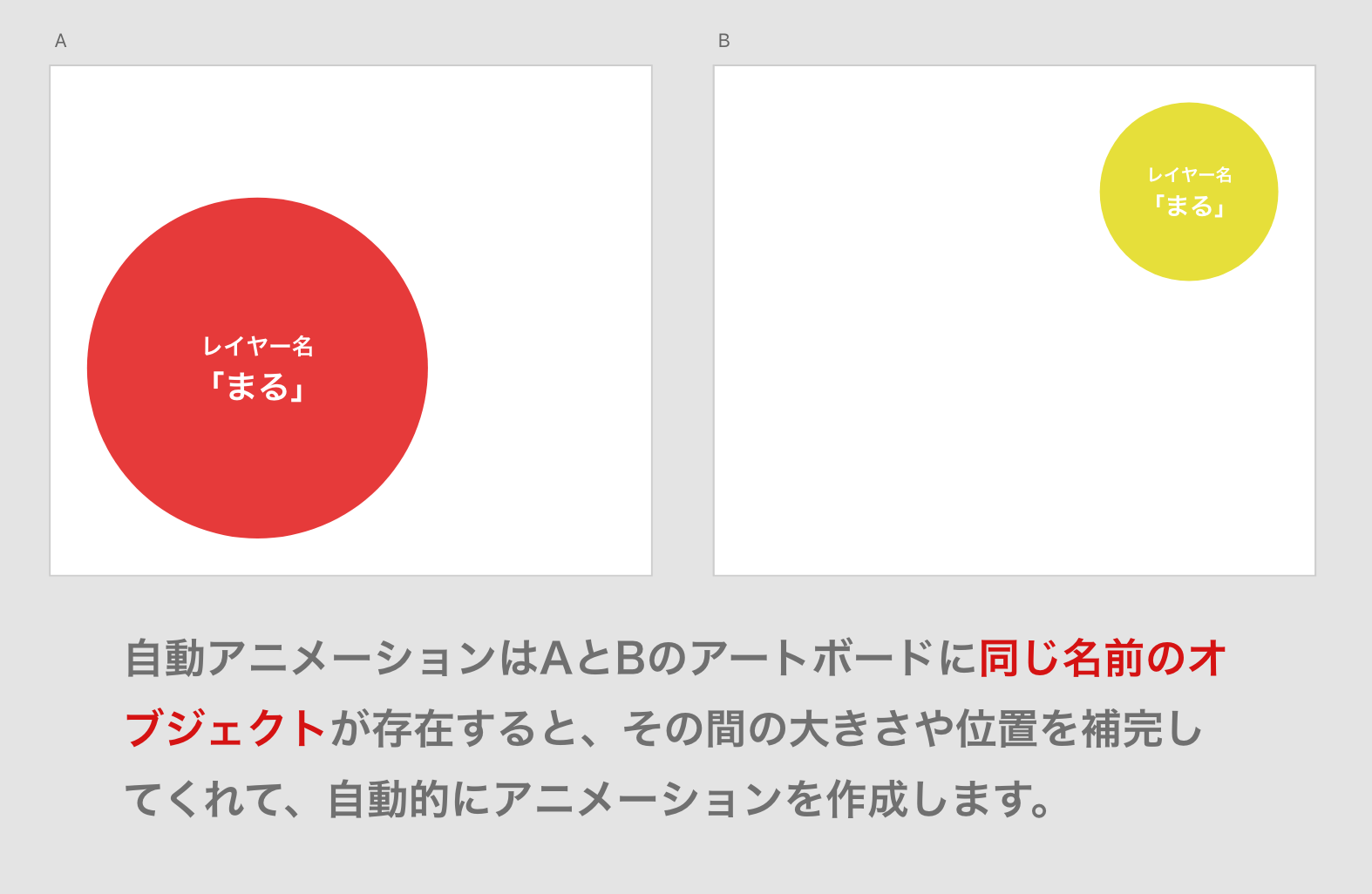
Adobe XDの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの作り方 開催日時・会場 19年8月24日(土)1315〜1745 起業プラザひょうご セミ コンポーネントの作り方 コンポーネントの作り方は非常に簡単で、コンポーネント化したいオブジェクト(複数も可)を選択し、「右クリック > コンポーネントにする」、もしくは選択状態で「Ctrl k」で作成可能です。Lesson 作り方 を学ぶ 26本 自動アニメーションを使用すると、流れるようなトランジションを作成して、アートボード間のコンテンツの関係を視覚的に表現できます。 Adobe公式ブログで連載中! 「Adobe XDでモバイルファーストのWebデザイン入門」
今後、各アニメーションの作り方を細かく説明する記事も上げていく予定ですので、引き続きこちらのAdobe XDシリーズをチェックしてみてください。 それでは次回の記事でお会いしましょう。以上、 ナホ でした! Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ! 作成するもの 今回はAdobe XDを使って、ローディングバーが動き、画面が推移し、スワイプで画像が切り替わる、というアプリのプロトタイプを作ってみようと思います。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいものに目線を導くことも可能です。 ほとんどのものはJqueryを読み込めばつかえます。
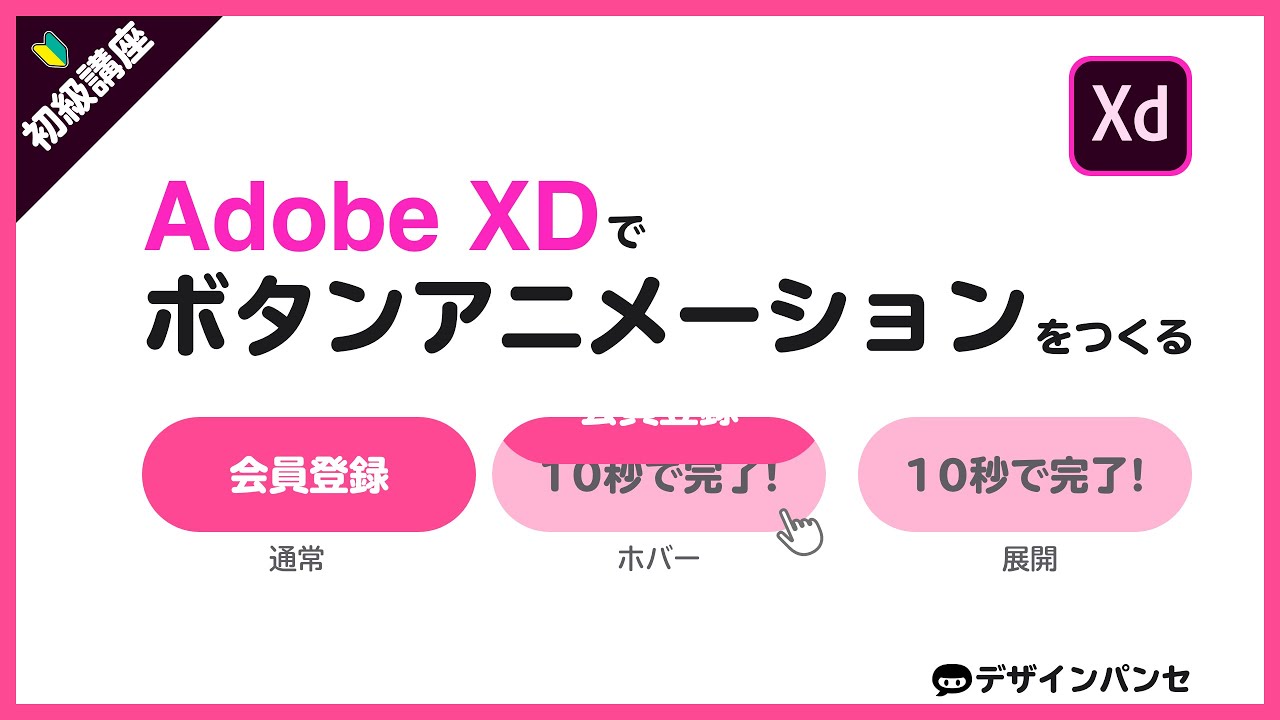
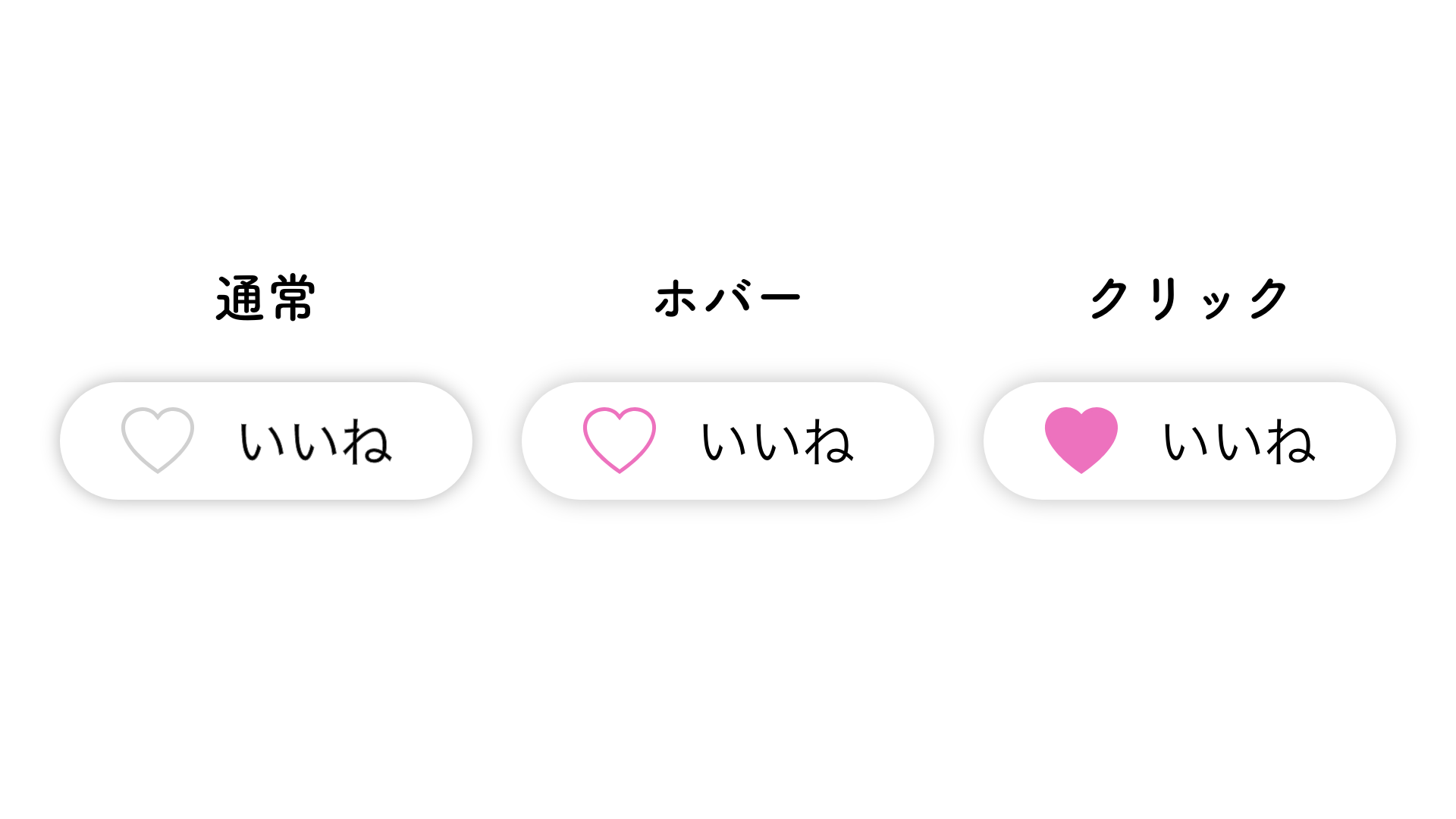
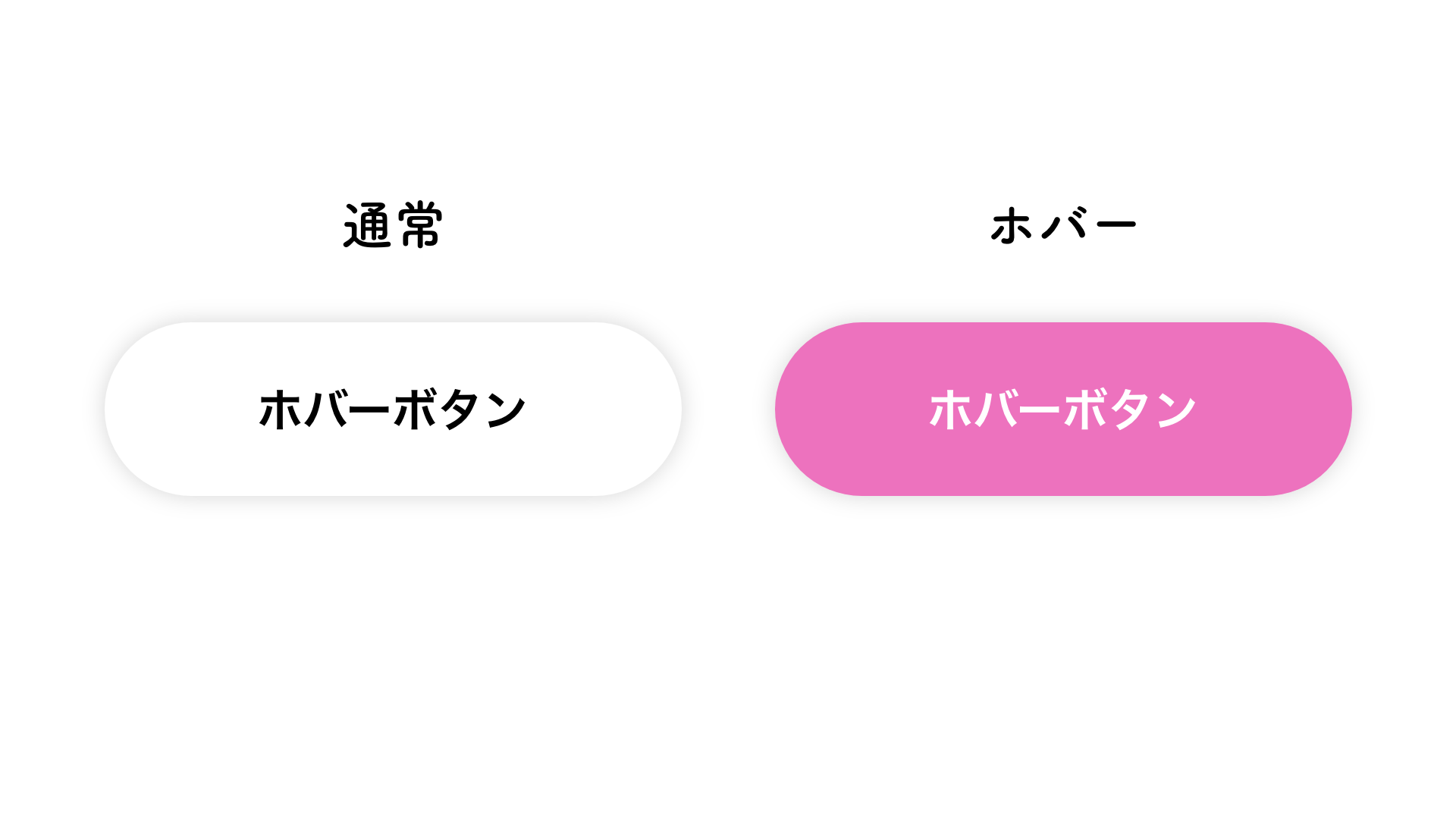
という方はCSSアニメーションライブラリ、animatecssやvivifyなどからコードをダウンロードしてくるのも良いかもしれません。 animatecss vivify 今回は、ポコポコと文字が弾けるようなアニメーションを作ります。 コードはこんな感じになりました。 今回はAdobe XD入門編として、簡単ですがwebサイトでもよく使われている、ページ遷移とボタンのホバーの動きを再現してみましたのでご紹介いたします。 これからAdobe XDを使う方や、まだどのようなソフトかよくわかっていない方にも、このような工程で Xdで作るボタンアニメーション再配布 ロゴやWEBなどをデザインする東京のデザイナー「by」 Xdで作るボタンアニメーション再配布 XD 以前twitterにて配布したXdで作るボタンのホバーアニメーションですが、予想よりも多くの方にDLいただきました




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




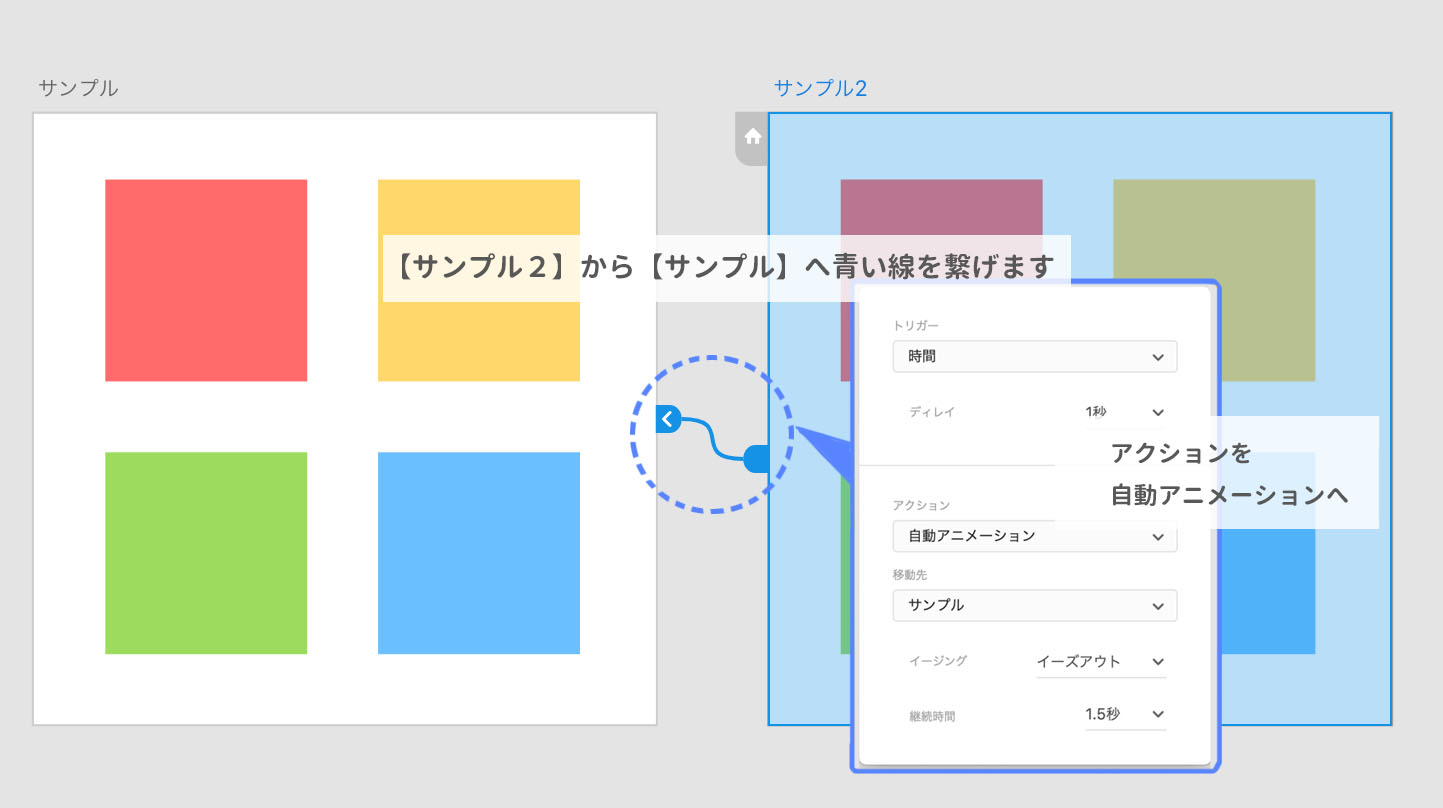
Adobe Xdのビデオ録画と自動アニメーションを利用したクライアントへのアプローチ
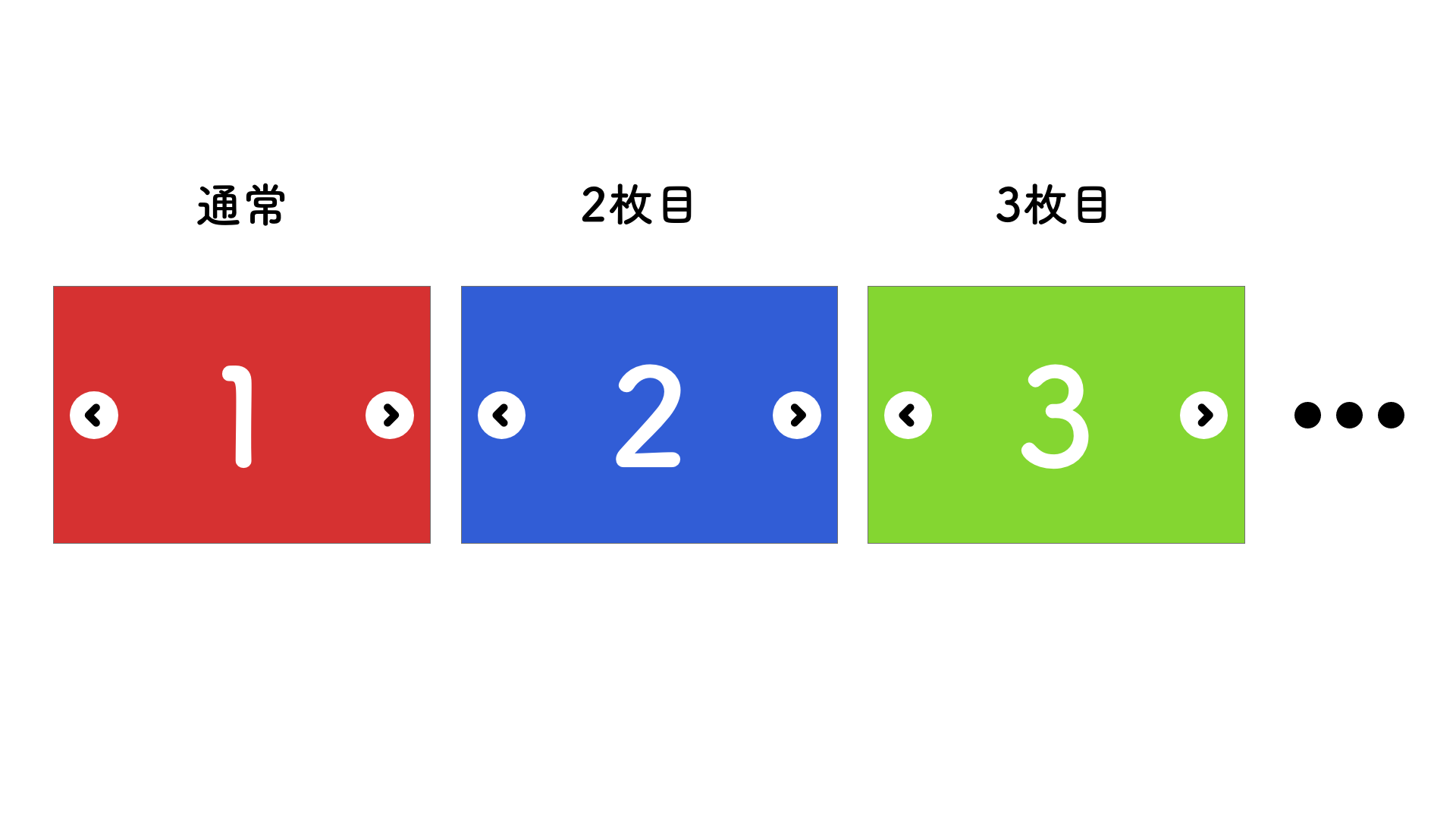
Zoomのウェビナーとは? 料金や登録・招待などのやり方・使い方 Zoomのウェビナーとは何かという紹介や料金の案内をまとめました。 その他にも、登録方法、招待などのやり方について詳しく紹介しています。 3 2 システムエンジニア マーツ1 XD データをインポートする XD でデザインデータを作成します Kite で新規ドキュメントを作成し、 XD で対象ファイルを開いた状態で、 File > Import > From Adobe XD CC を選択 変換方法を設定 XDのアニーメーション設定は超簡単 1XDのイージング機能でアニメーションをつける この動画は4枚のアートボードと、3つのイージング設定だけで出来ています。 素材さえ揃っていれば、作業時間は10分ほどです。




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media
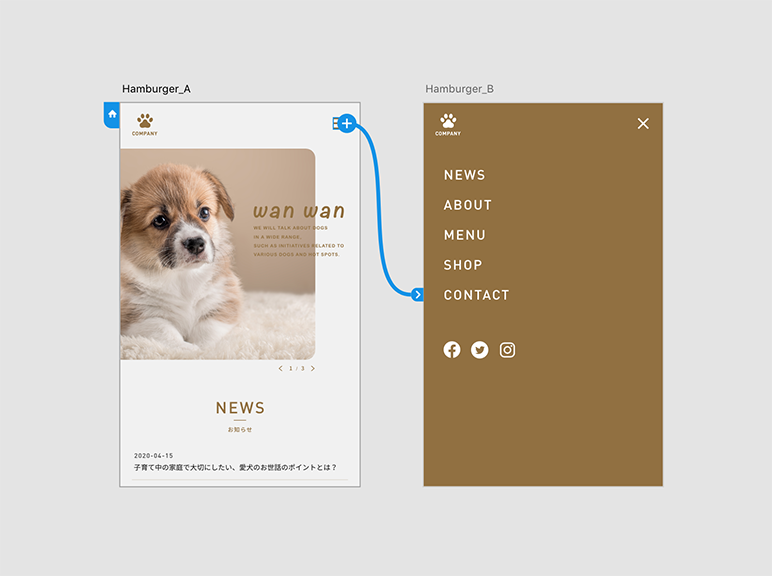
以前twitterで投稿した際に作り方のリクエストも多かったこともあり、 XDの元データをアップすることにしました。 画像マスクと自動アニメーションを使うことで比較的かんたんに作成することができます。 ぜひ活用してみてください。 慣れないと動作を作るだけで余裕で一日持っていかれますね、AdobeXDのアニメーション。 ドロップダウンメニューのアニメーション この画面を こんなふうにしたいとき。 動作としては、以下のようになります。 最初の配置はこう。




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




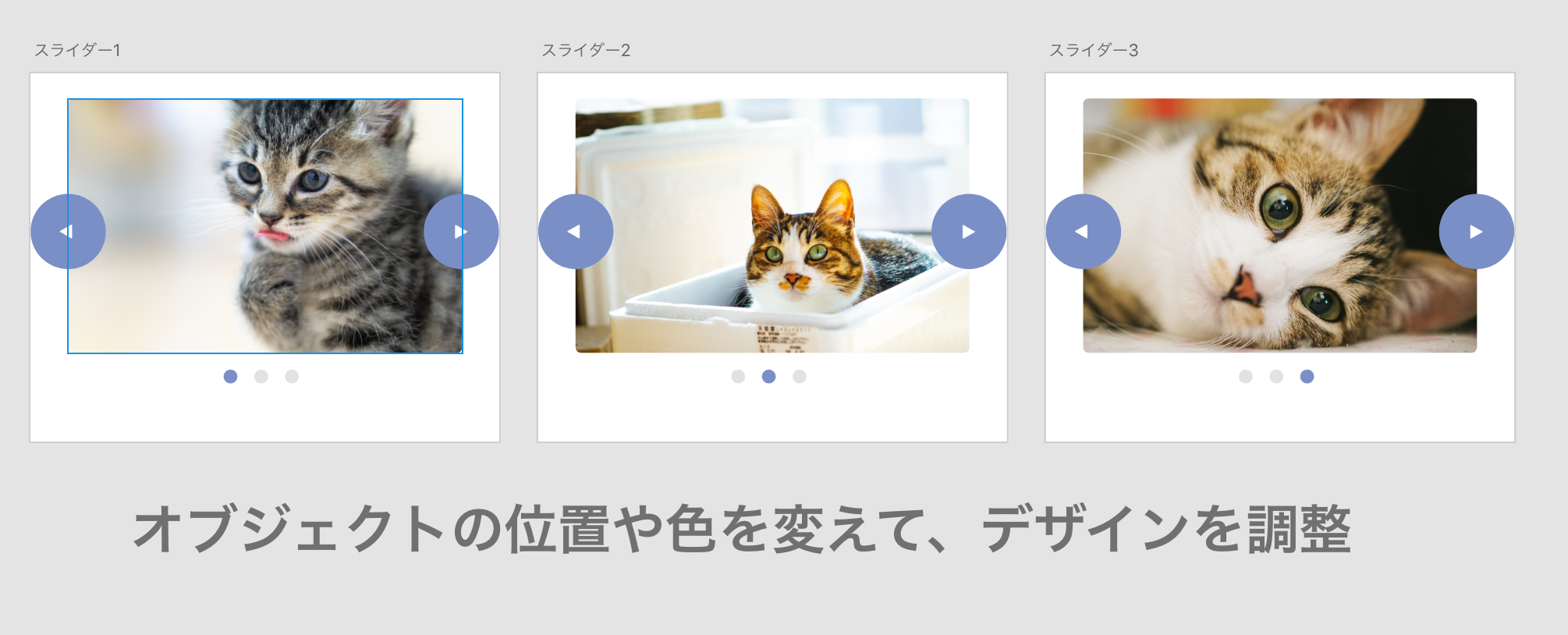
Adobe Xd スライドショーを作成する方法 自動アニメーションとステート機能 Litetube




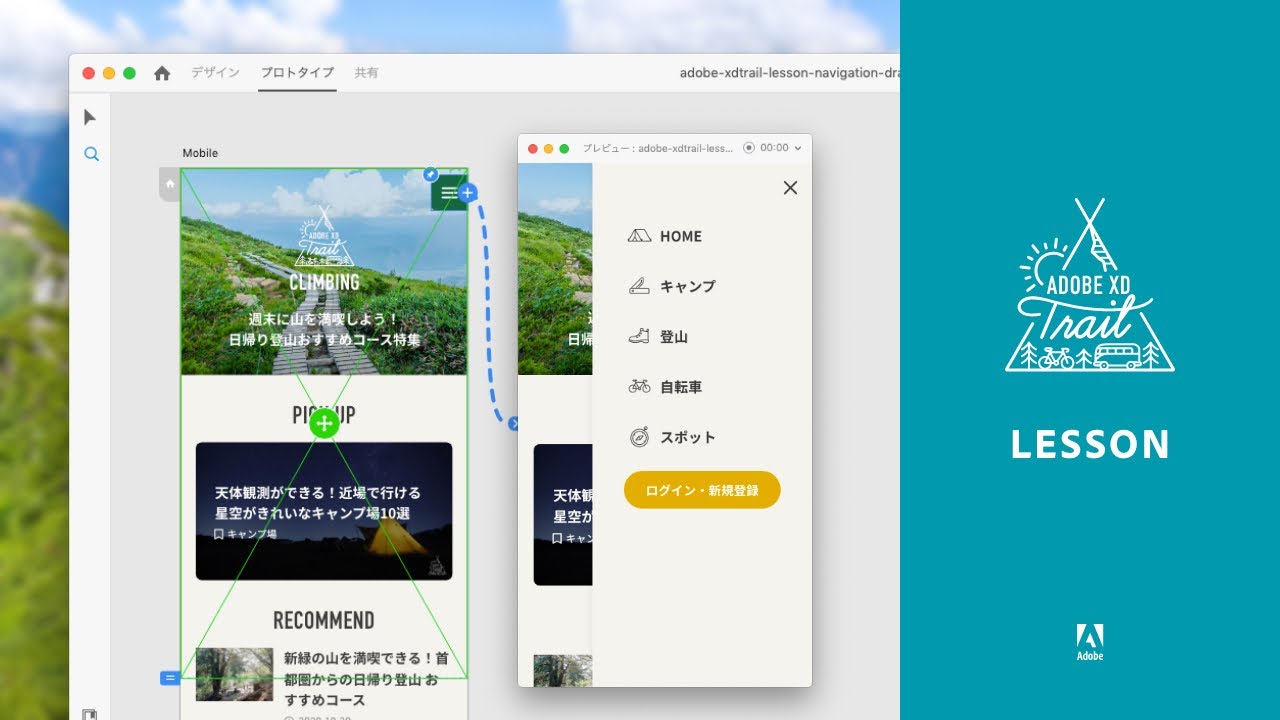
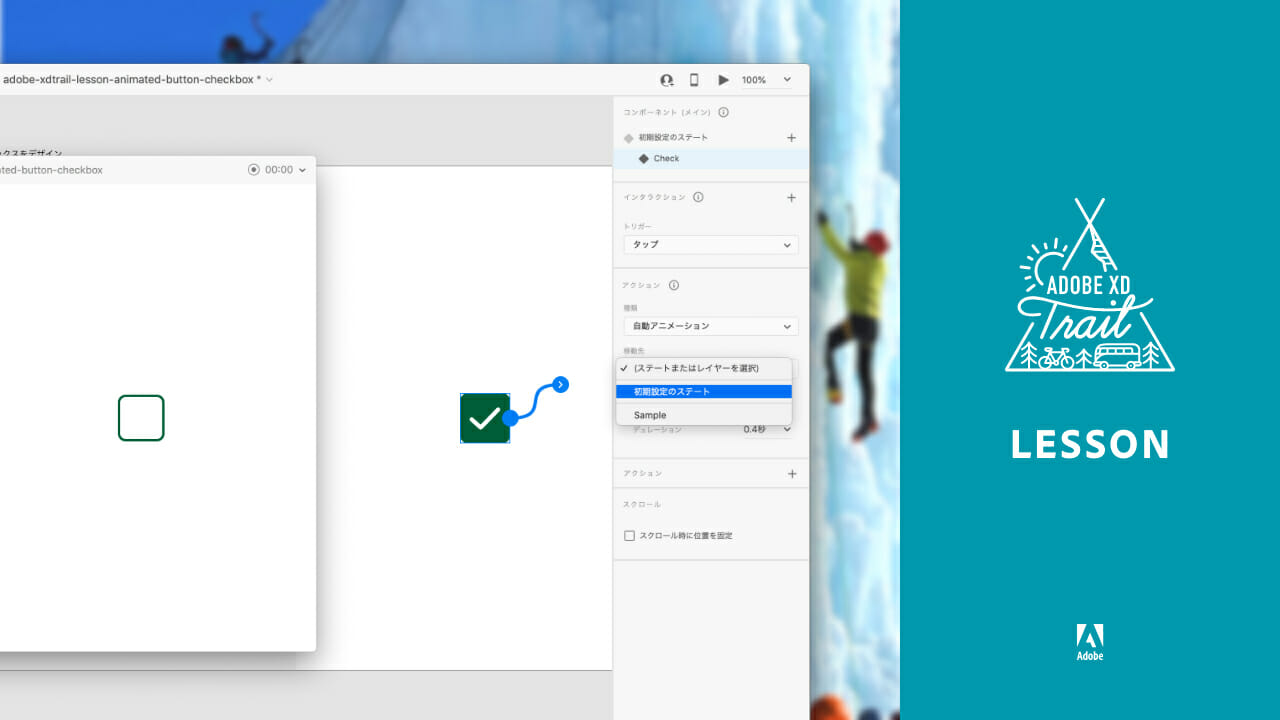
Adobe Xd Trail スライド式ドロワーメニュー 4 インタラクションを設定 Lesson アドビ公式 Youtube




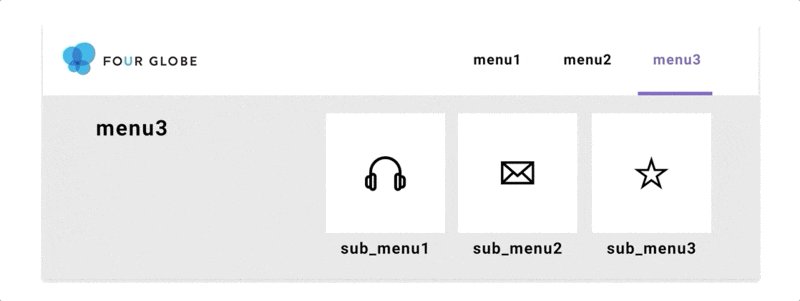
Xdでメガメニューを作ってみよう Planner プランナー クリエイティブの壺ツボ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




Uiデザイン ゲームの作り方を実体験から紹介 Takuのアトリエ




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス



Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




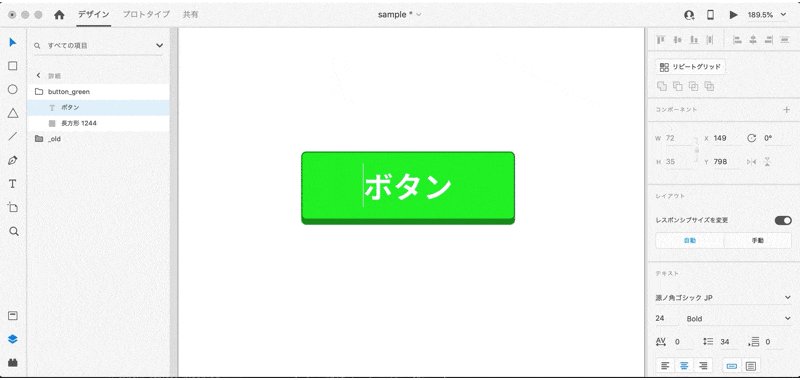
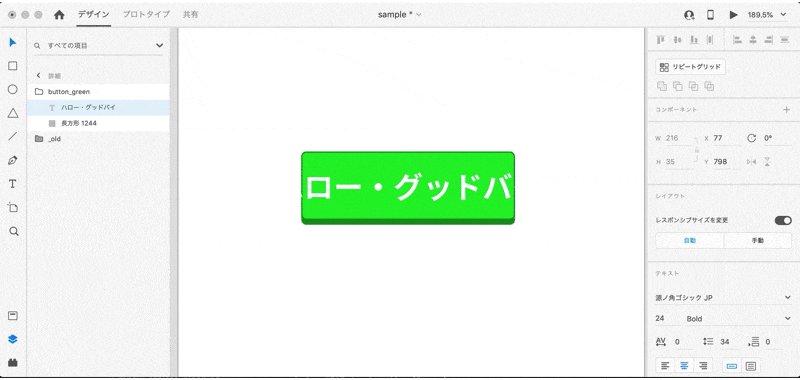
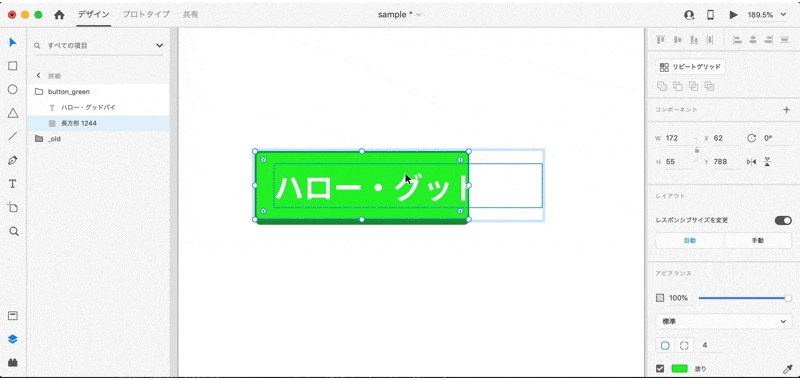
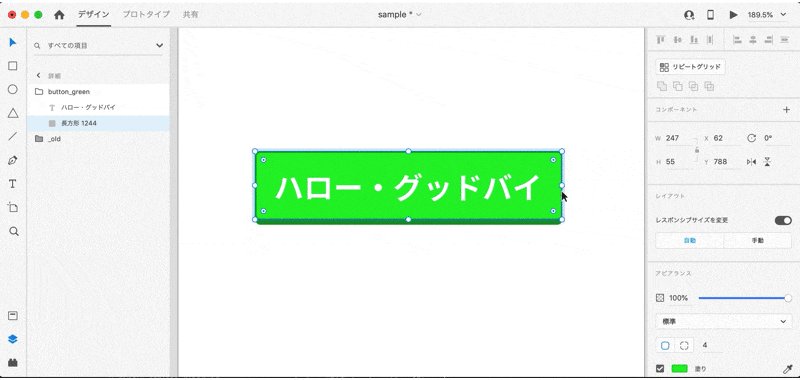
Xdでパディングを設定 テキストの長さに合わせて可変する要素の作り方 あなたのスイッチを押すブログ




Adobe Xdのビデオ録画と自動アニメーションを利用したクライアントへのアプローチ




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Xd での自動アニメーション




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス



Adobe Xd 3分でできる 画像をスライドさせる方法 Gifで解説 Be Creativ




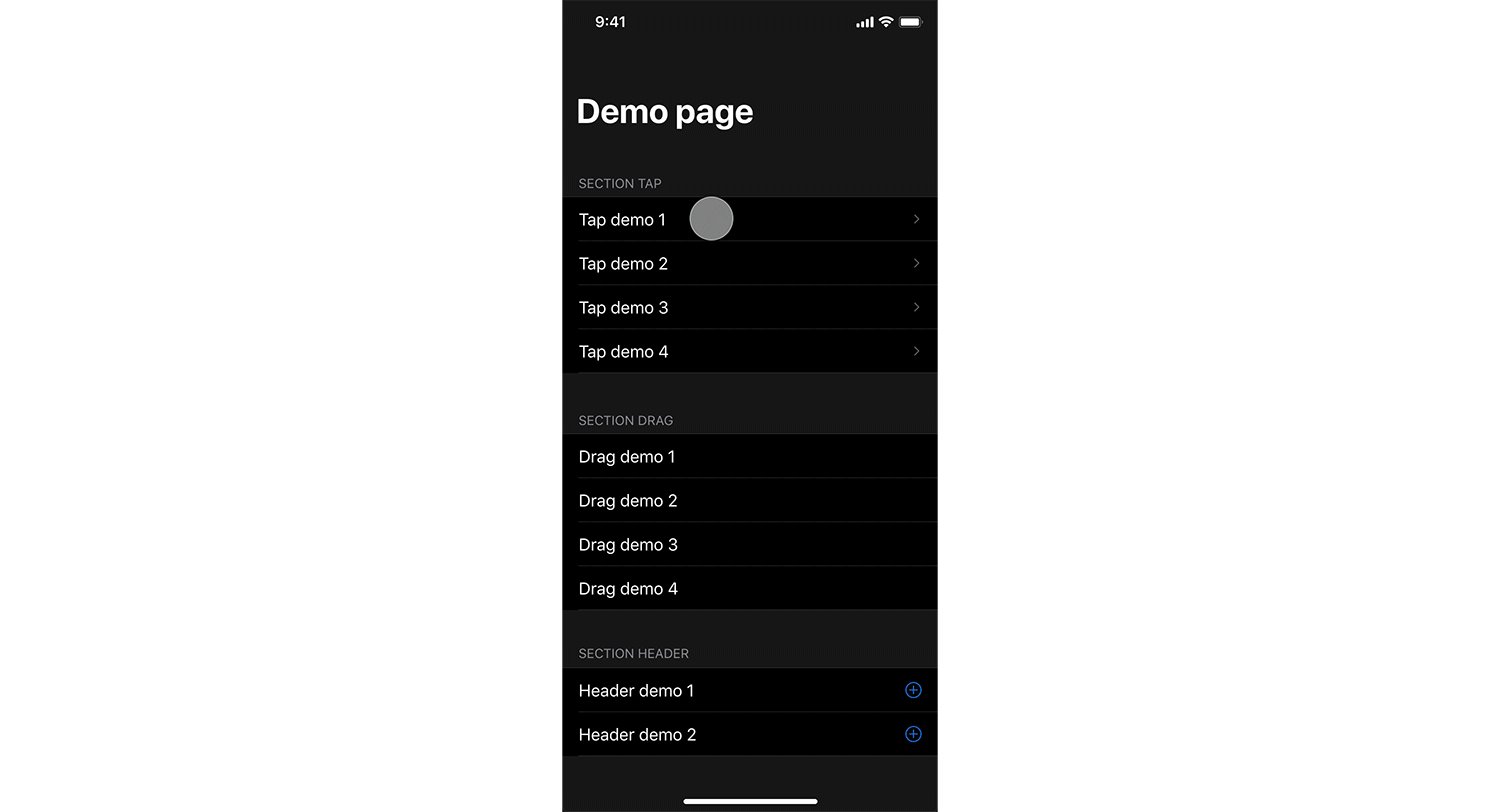
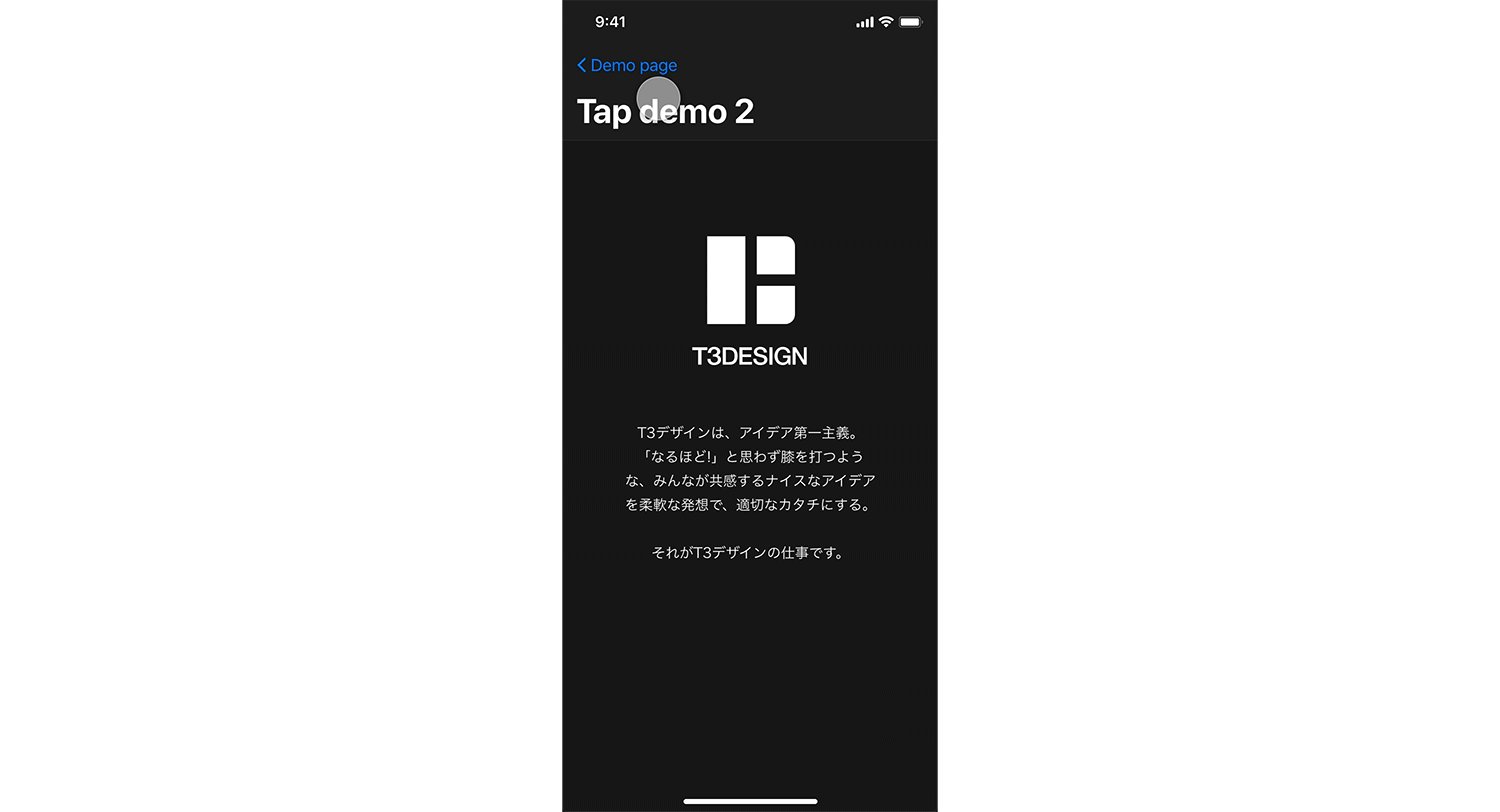
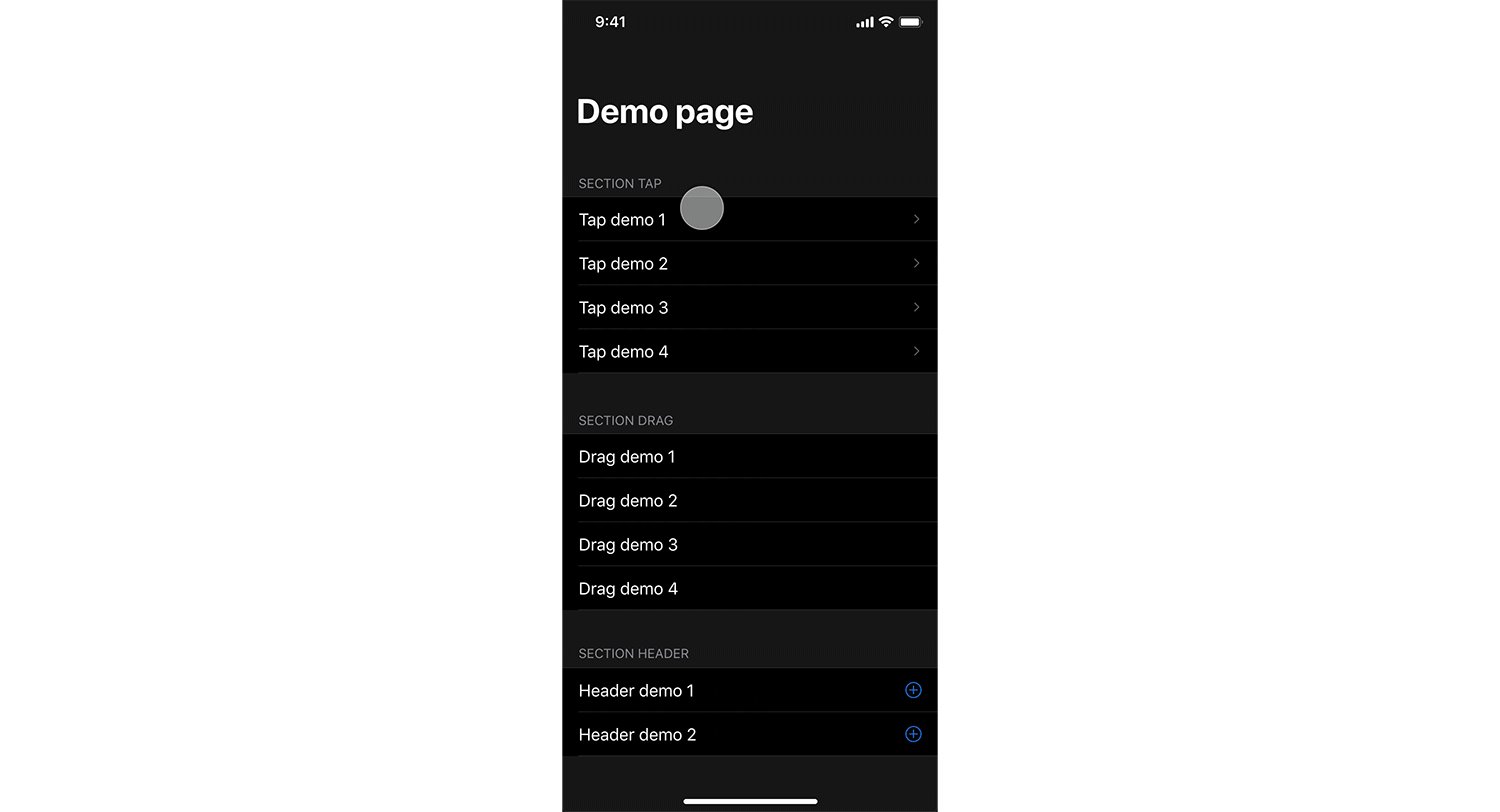
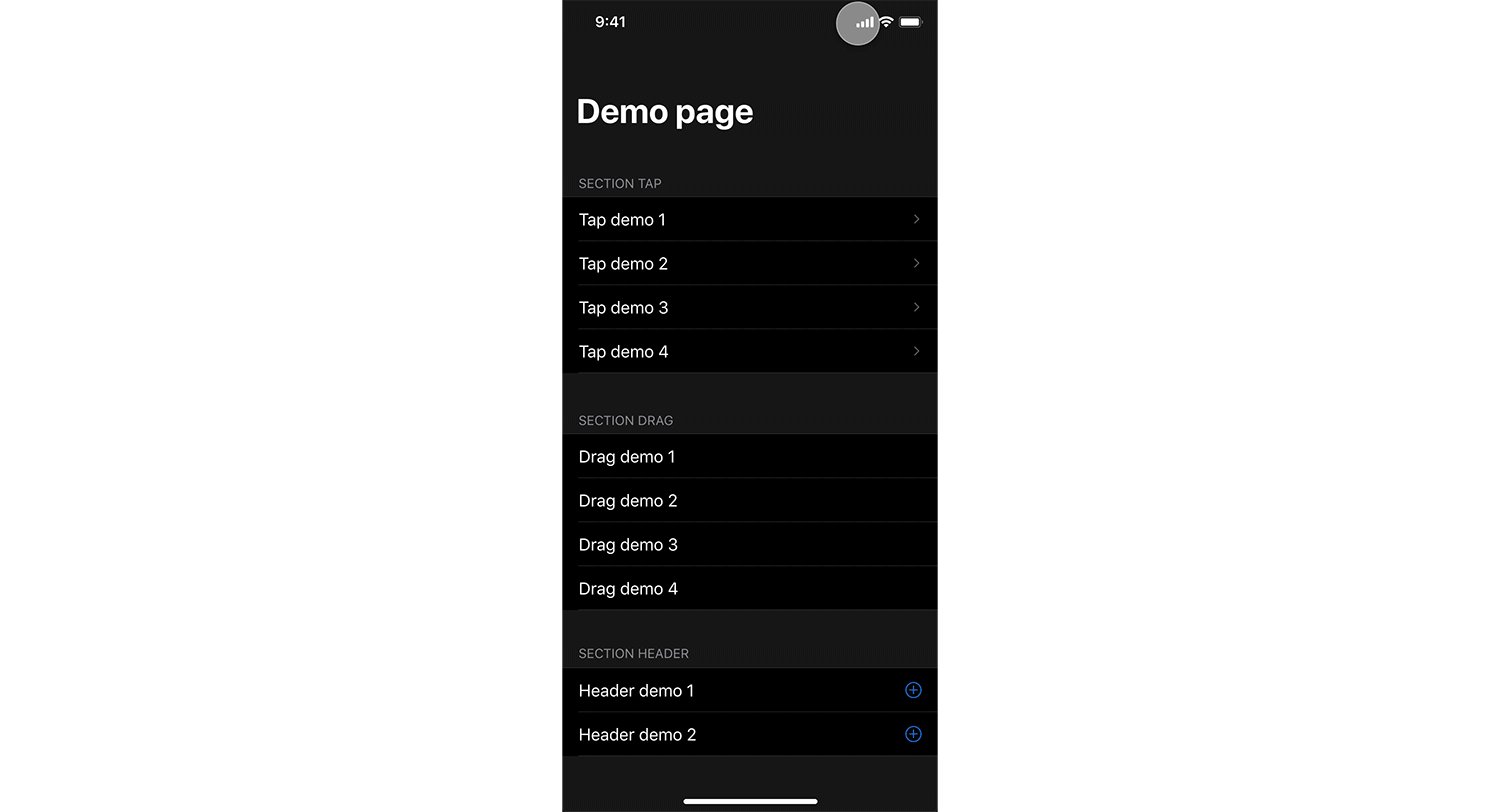
Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




Adobe Xd 3分でできる 画像をスライドさせる方法 Gifで解説 Be Creativ




Adobe Xd アニメーションの作り方 マーカーネット株式会社




Adobe Xd アニメーション ホバーボタンの作り方 Youtube




Adobe Xd 吹き出しの作り方 入れ替え要素あり



Adobe Xd 違う形へ変わるアニメーションの作り方 配布も Be Creativ



Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 Adobexd Creative Div




Adobe Xdのコンポーネントを利用してホバーアクションをデザインする ビジネスとit活用に役立つ情報




Adobe Xd ハンバーガーメニュー アニメーション Youtube




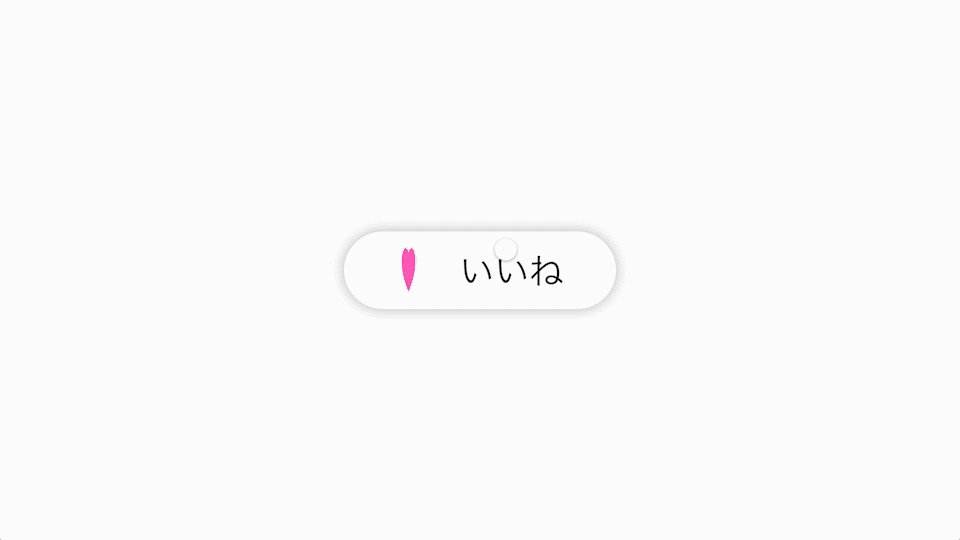
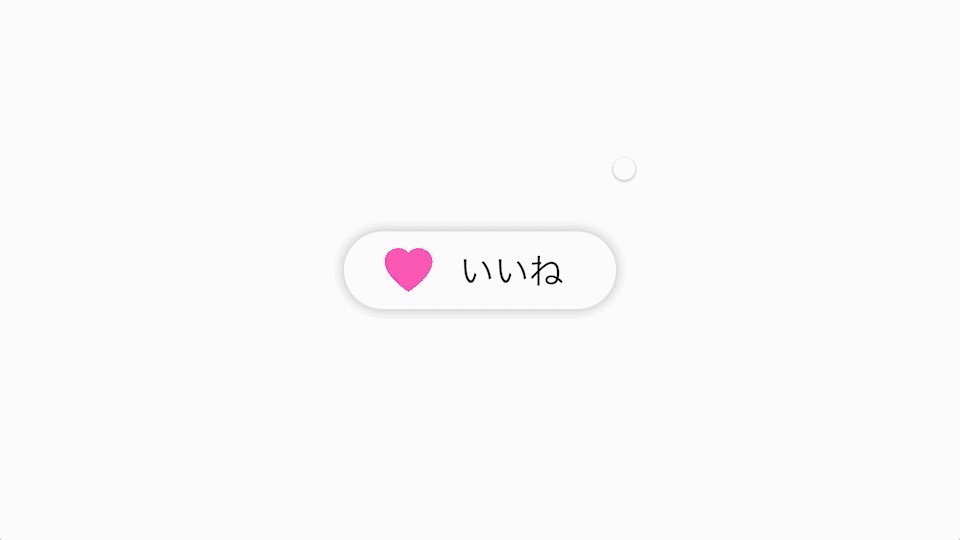
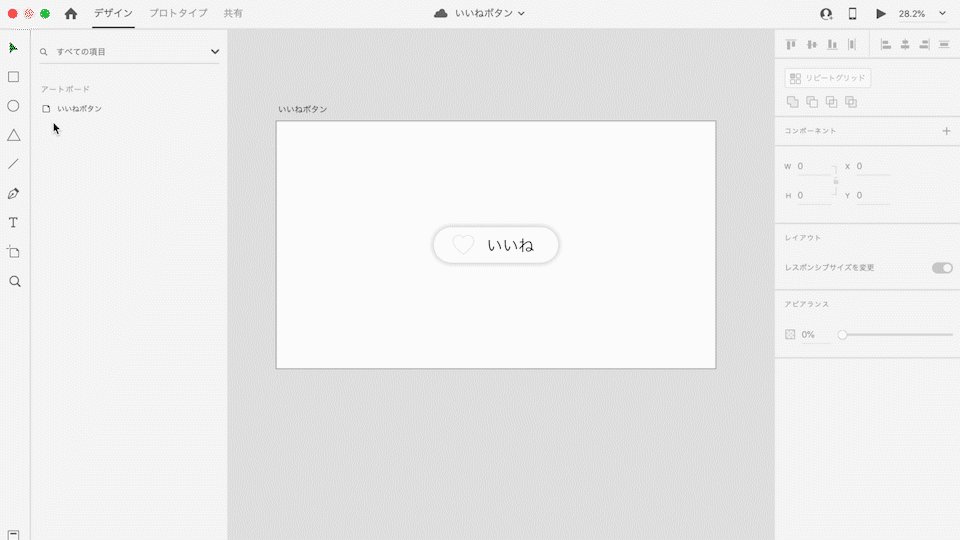
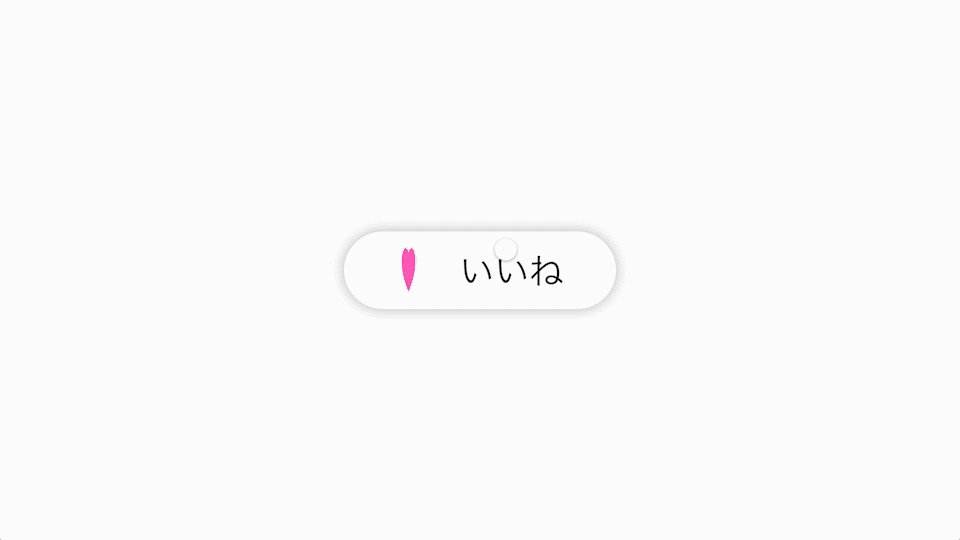
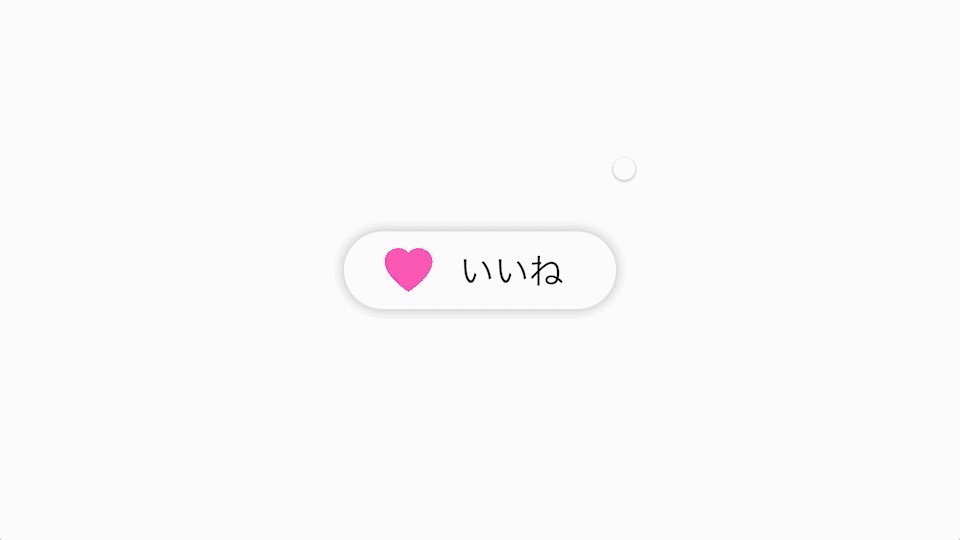
ハートアニメーションの作り方 Adobexd チュートリアル Youtube




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




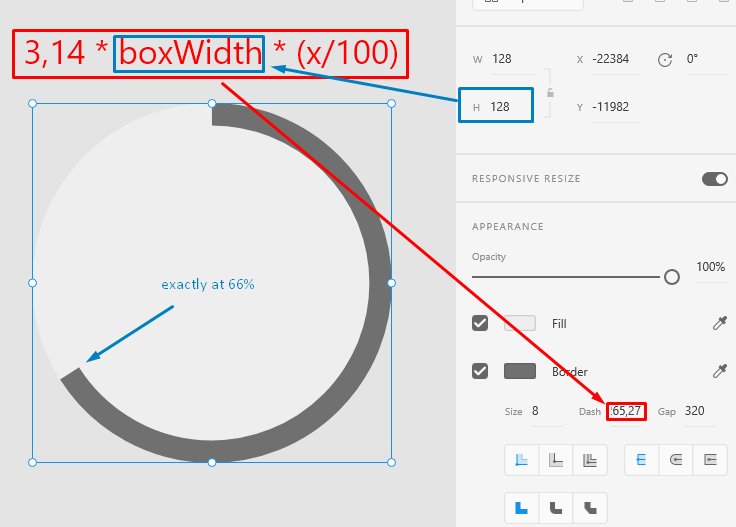
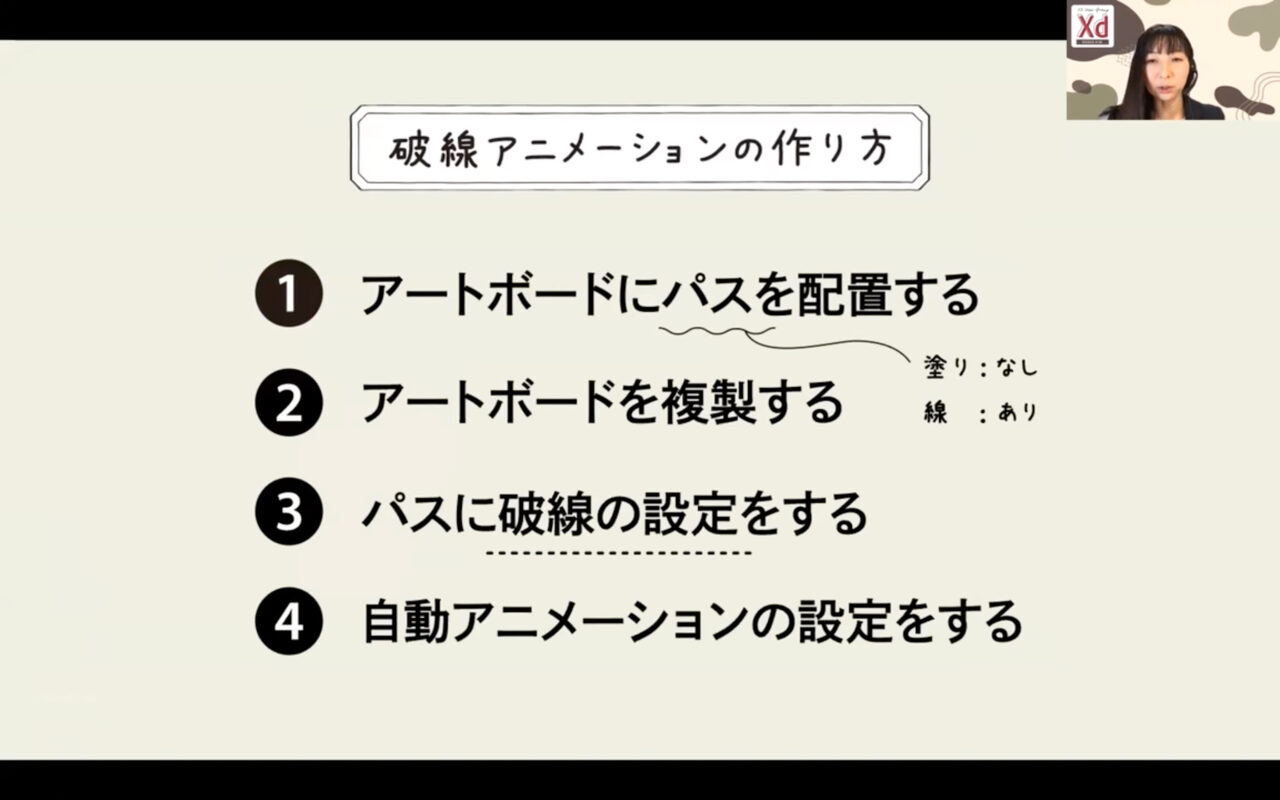
新機能 破線の自動アニメーション のafter Effects出力結果を観察してみる Adobe Xd After Effects 株式会社アルタのごった煮ブログ




Adobe Xd アニメーションの作り方 マーカーネット株式会社




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xd レポート Xdで円グラフを作る イッパイヨンデナ 株式会社イッパイアッテナ




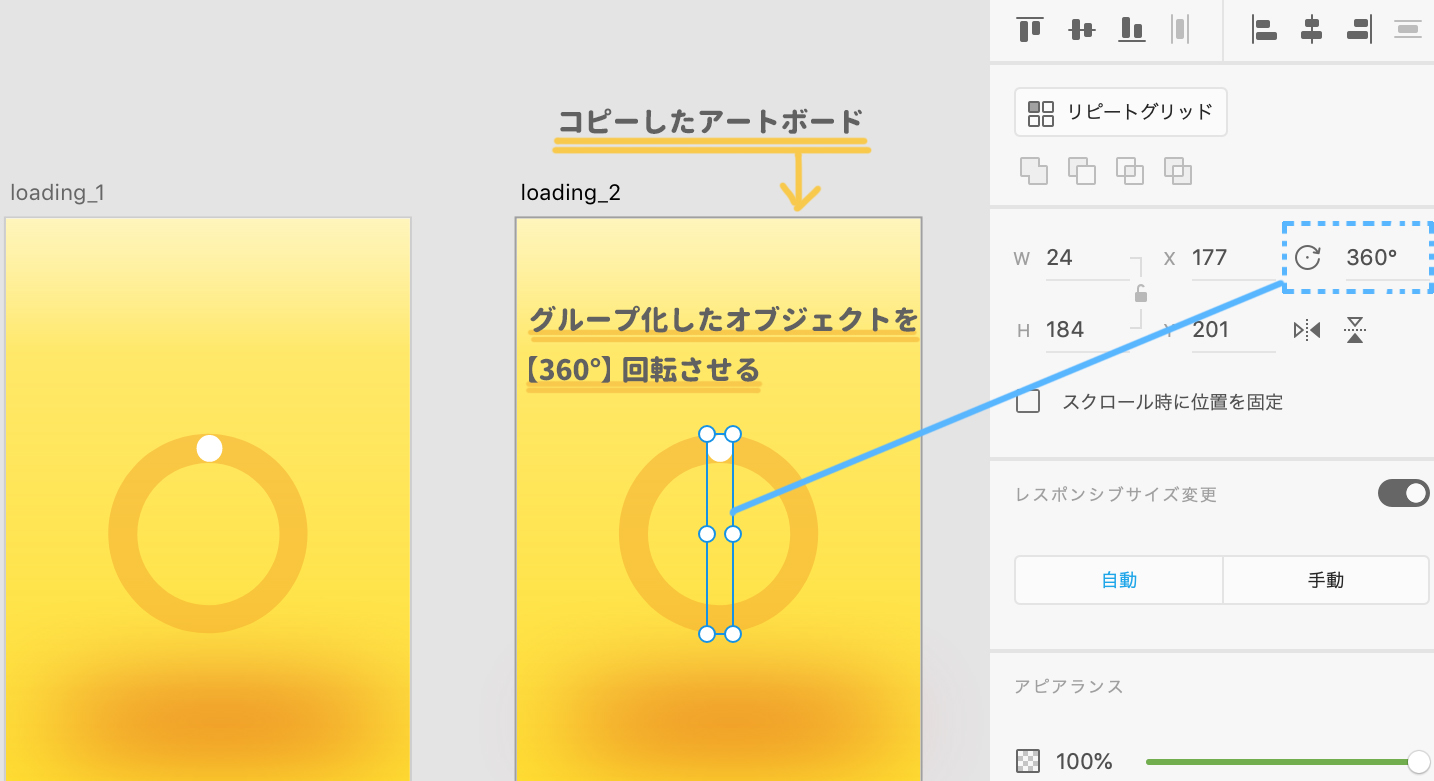
Xdでくるっと回転するアニメーションを作成する方法




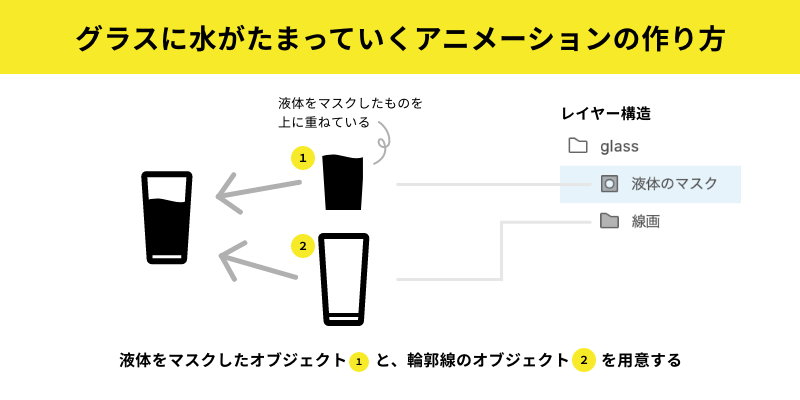
あゆもやし 豊富な作例で学ぶ Adobe Xd Webデザイン入門 Xdでつくる グラスに水がたまっていくアニメーション を作り方解説してみる 2つのアートボードをつなぐ自動アニメーションでつくります くわしくは T Co Se8auxnfbb Twitter




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xd アニメーションの作り方 マーカーネット株式会社




インタラクションの幅が増える Xdの新機能 ステートを実例付きでやさしく解説 Nijibox Blog




年3月更新 Adobe Xd でアニメーションのあるプロトタイプをつくろう Uiデザイン初心者向け Youtube




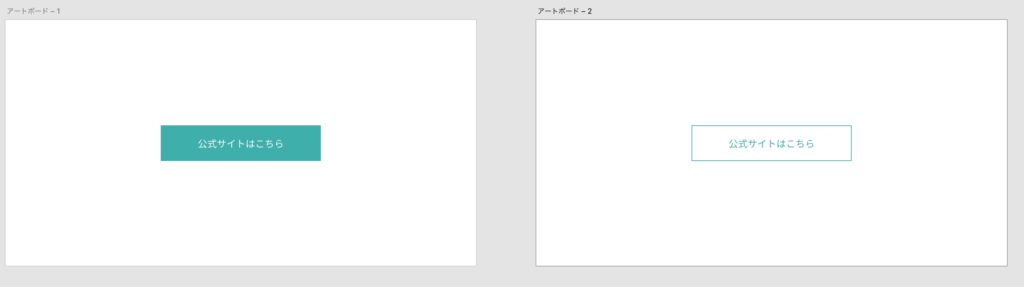
タップで見た目が変わるボタンをデザイン タップで見た目が変わるチェックボックスをデザイン Adobe Xd Trail




Xd での自動アニメーション




Adobe Xd 破線の自動アニメーション 働くひとと組織の健康を創る Icare




Adobeワークショップ Adobe Xd 無料体験ワークショップ アニメーション編 イベント 株式会社too




保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xdで数字をアニメーション化する 現場で働くプロが色々書いてるブログ Ppfパートナーズ




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




Xd での自動アニメーション



Adobe Xd 自動アニメーションでサイドメニューを作ろう Be Creativ




Adobe Xdのビデオ録画と自動アニメーションを利用したクライアントへのアプローチ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス




Adobexdチュートリアル スライドショーの作り方 ホムペディア




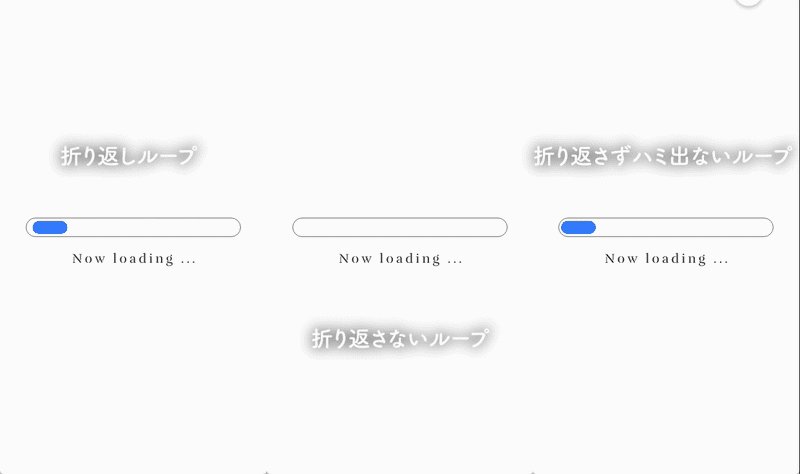
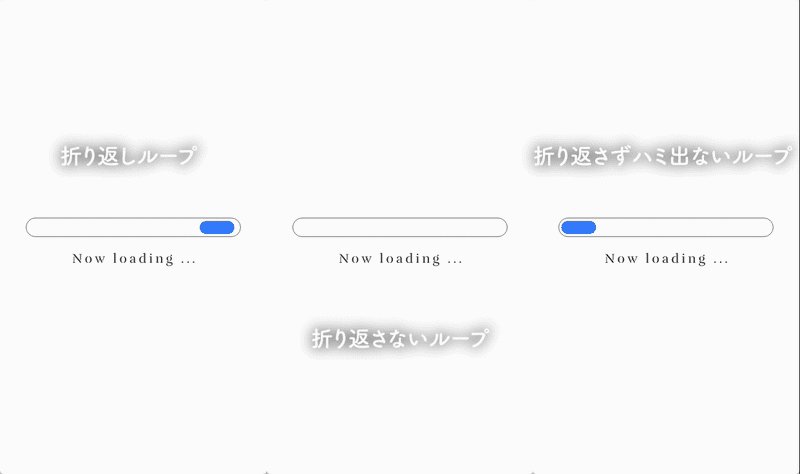
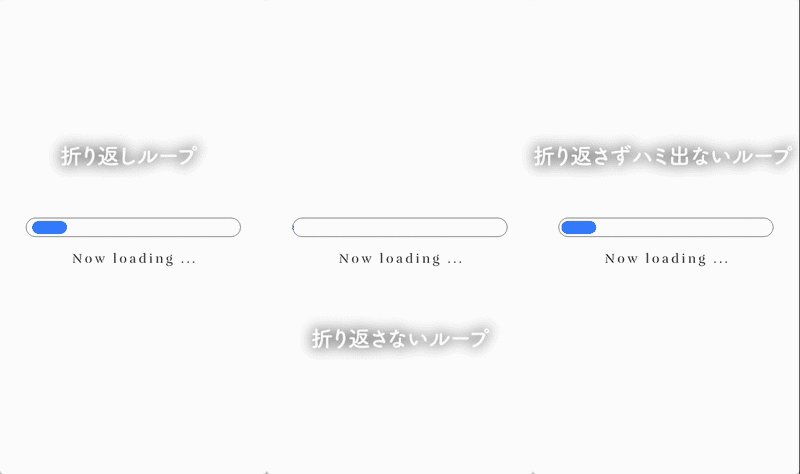
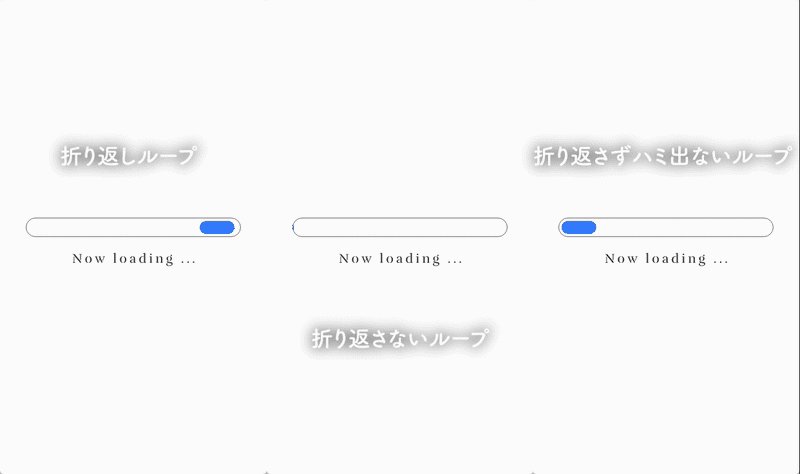
Adobe Xdで作る無限ループアニメーションをマスターしよう えび Xd芸人 Note



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




Adobexdチュートリアル スライドショーの作り方 ホムペディア



1




Adobe Xd Tips 背景が透けて見える無限ループテキストアニメーションの作り方 テロップつき Youtube




裏ワザ Adobe Xd ハンバーガーメニュー 作り方 アニメーション ゆうけんブログ




Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




自動アニメーション アーカイブ Adobe Xd Trail




Adobe Xd ユーザーグループ大阪 Vol 10 オンライン Adobe Xd User Group Japan




Adobexdチュートリアル スライドショーの作り方 ホムペディア



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xd アニメーションの作り方 マーカーネット株式会社




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ



Q Tbn And9gctja50wbxxys9he9qpmnovlcmvfbwktmpmd9z9radgmgh2 0aga Usqp Cau




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




Adobe Xdで作る無限ループアニメーションをマスターしよう えび Xd芸人 Note




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




インタラクションの幅が増える Xdの新機能 ステートを実例付きでやさしく解説 Nijibox Blog




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ



Adobe Xd 違う形へ変わるアニメーションの作り方 配布も Be Creativ




Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作るプロトタイプと 現場で活用できるマイクロインタラクションの 作り方 に参加してきました Webrandum



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社



1




これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス



Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ




えび Xd芸人 Adobexdの 自動アニメーション で波打つようなループアニメーションの作り方を紹介する動画を作りました たったの2枚のアートボードで作れるアニメーションです 是非ご覧ください 今日から始めるadobexd さざ波アニメーションを作って




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Adobe Xd 自動アニメーション オススメの使い方あれこれ Amity Sensei




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス



0 件のコメント:
コメントを投稿